Тексты в интернете читают плохо, и если у вас на странице слов столько же, сколько в романе «Война и мир», то пользователь сбежит прочь, едва увидит такие объемы. Возникает вопрос — что же делать, если вы хотите, чтобы ваш текст прочитали, как подать его таким образом, чтобы он не оттолкнул читателя? В основном, именно об этом пойдет речь в нашей сегодняшней статье. Но сначала давайте разберемся с типами интернет-текстов и их назначением.
Виды текстов
— Информационный текст
Информационный текст используют в обзорах, статьях и блогах. Там, где вы ничего не продаете. Например, сейчас вы читаете информационный текст. Это когда вам действительно есть, о чем рассказать другим пользователям.
— Продающий текст
Продающий текст – это выгодное и актуальное предложение, в максимально сжатой и интересной форме рассказывающее о преимуществе товара или услуги. Не нужно пытаться протолкнуть продающий текст под видом информационной статьи. Заявите о своих намерениях честно, если хотите что-то продать. Не пишите статью про снежного человека, чтобы продать обогреватели онлайн. Основное отличие продающего текста в том, что он намного короче и основан на болях, возражениях и критериях выбора целевой аудитории.
— SEO-текст
Основное отличие от информационного и продающего текстов — SEO-тексты ориентированы на поисковые машины, которые анализируют контент сайта с точки зрения уникальности и релевантности содержания. Они обязательно должны включать в себя ключевые запросы, по которым будет продвигаться страница.
Обычно SEO-текст размещают в качестве небольшого блока сверху или снизу страницы. Правильно писать SEO-тексты – это целая наука: помимо ориентированности на поисковики они должны быть полезными и читабельными.
Переходим к читабельности.
Топ-5 способов сделать текст читабельным
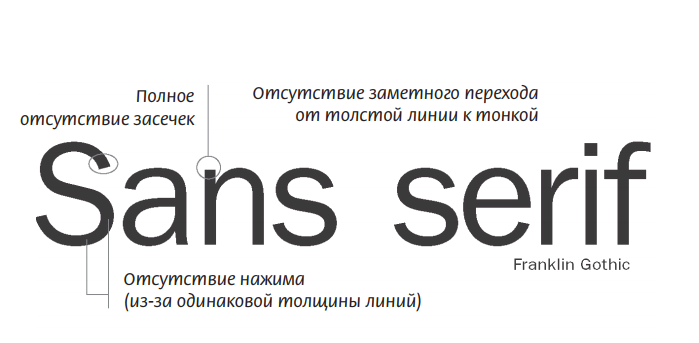
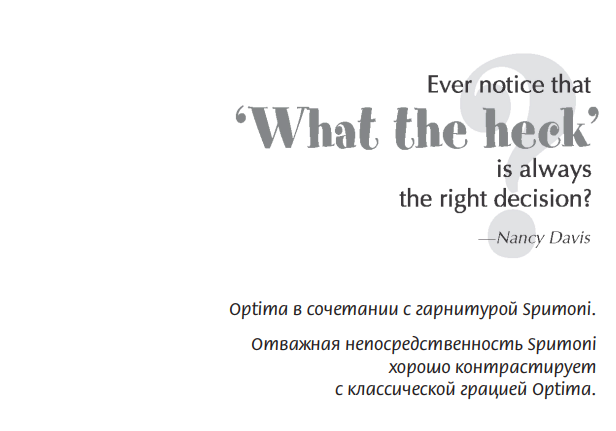
Способ 1. Работа со шрифтом
- выбор шрифтов,
- междустрочное расстояние,
- расстояние между буквами
Выбирайте google fonts — гугловские шрифты будут одинаково отображаться на всех устройствах и всегда выглядят хорошо. Я бы посоветовал использовать шрифты Ubunta, Roboto или Open Sans — у них в гарнитуре большое количество вариантов начертания. Следующий важный момент — это междустрочное и межбуквенное расстояние. Текст на сайте любит воздух, а именно — когда в тексте достаточное количество свободного пространства, его легко читать. Если есть необходимость, можно задать большее междустрочное расстояние — так строки не будут лепиться друг к другу, между ними будет «воздух». Чтобы понять, как это выглядит, взгляните на пример.
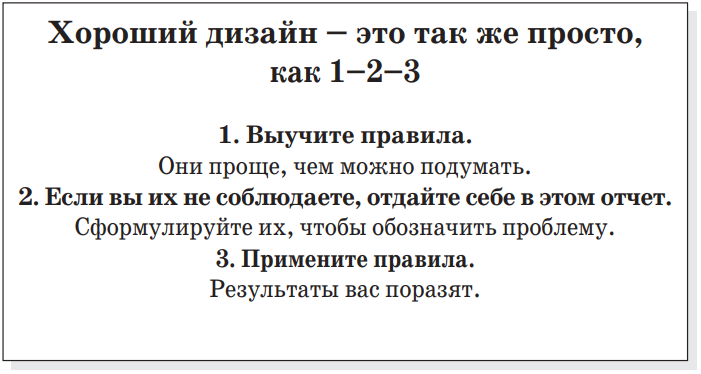
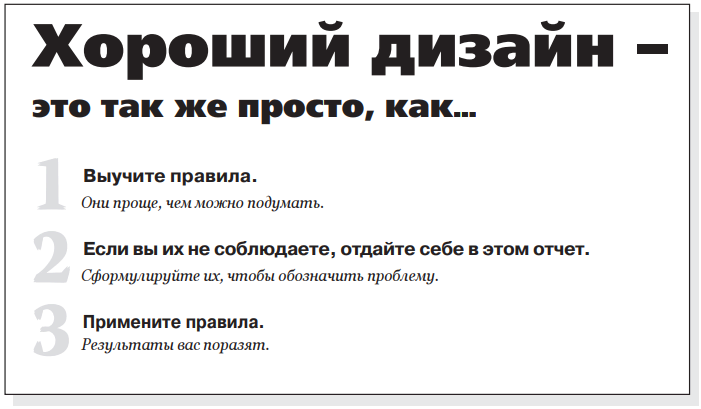
Способ 2. Применение принципов контраста
- размер
- насыщенность
- структура
Не забывайте применять принципы контраста, о которых мы рассказывали в статье «4 признака хорошего веб-дизайна». В примере с типографикой это всегда принципы размера, насыщенности и структуры. Заголовки всегда больше, чем подзаголовки. Заголовок задается с помощью bold, подзаголовок с помощью regular, а содержание текстового блока с помощью light — это разные способы начертания одного и того же шрифта. Насыщенность — это когда заголовок раздела черный, как свежий кофе, а подзаголовок или текстовый блок серый, как ваше серое вещество.
Способ 3. Работа с изображениями
Сегодняшний тренд в вебе — это применение больших, качественных и сочных изображений. С их помощью вы можете разбивать текст на тематические блоки, можете тонировать сами изображения и писать текст сверху. Если вы далеки от веб дизайна и программирования, то можете использовать такой удобный (и бесплатный) сервис, как Tilda. Этот конструктор создан специально для того, чтобы красиво преподносить большие текстовые объемы и делать их более простыми для восприятия. Многие решения по работе с изображениями вы можете посмотреть и скопировать из Tilda.
Способ 4. Структурирование текста
- выделение главных мыслей,
- структурирование текста с помощью заголовков и подзаголовков,
- разбивка на абзацы,
- создание маркированных списков
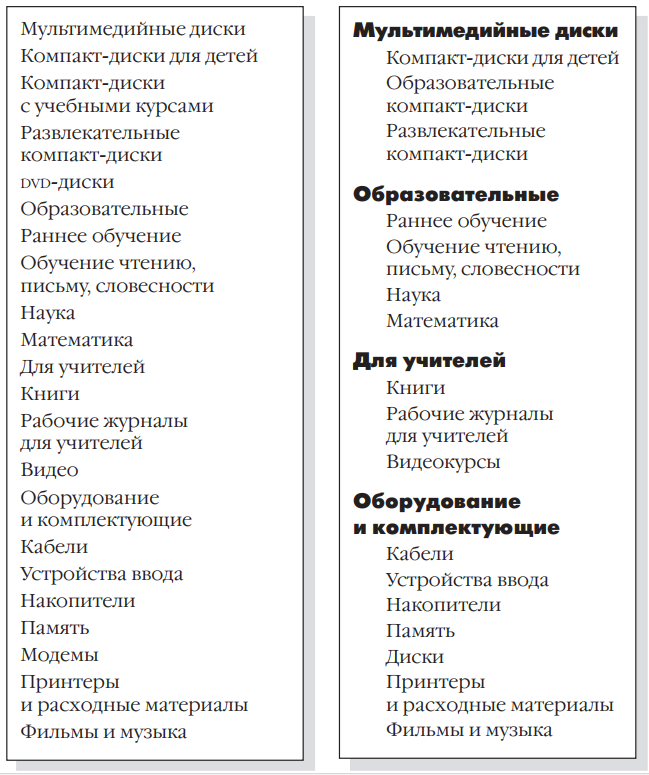
Поделите текст на абзацы, чтобы его было проще читать. Выделите из него ключевые мысли и оформите в качестве цитат — своего рода опорных камней. Структурируйте ваш текст так, чтобы он содержал маркированные списки — их всегда воспринимать легче, чем обычное текстовое «полотенце».
Способ 5. Инфографика
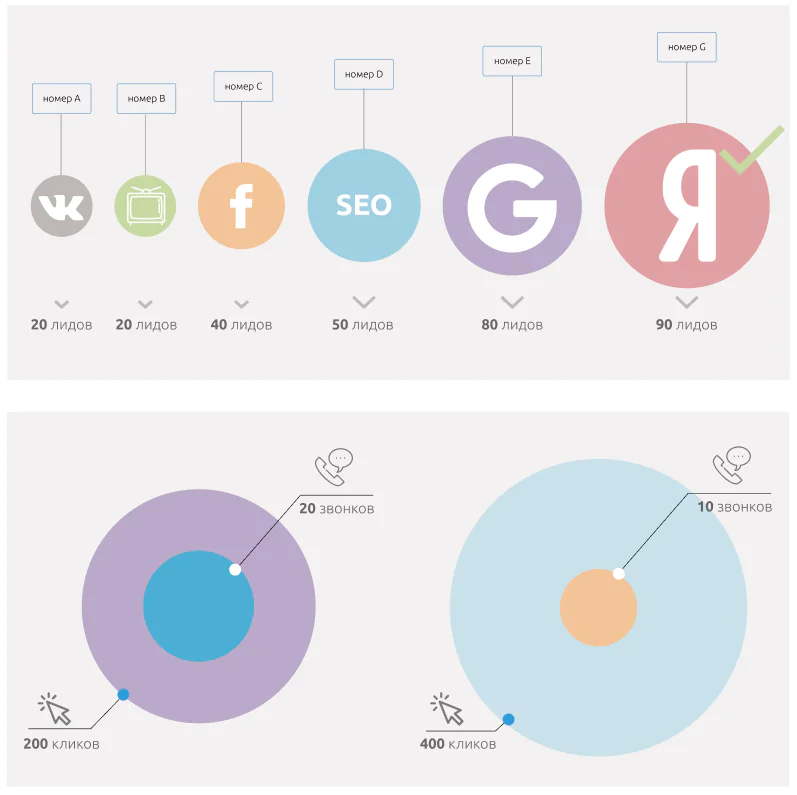
Инфографика – графический способ передачи информации. С помощью визуального представления данных можно уйти от необходимости вываливать на пользователя тысячи знаков, в которых он захлебнется. Хорошая инфографика:- занимает мало места,- объединяет в себе большой объем информации.
Вот несколько примеров, чтобы вам стало понятней, о чем речь.
Надеемся, что для вас этого текста было не слишком много и вы сумели его осилить. Если у вас остались вопросы, пишите нам, и мы всегда сможем вам подсказать, как лучше преподнести информацию в интернете.
Просто мы в этом знаем толк. Как волк в поросятах.