Сотни шуток и мемов сложены на тему «тыждизайнер» и «поиграй со шрифтами», а сам дизайнер многим представляется экзальтированным шаманом с бубном и колотушкой, который обращается за помощью к духам, когда ему надо подобрать новый цвет в макете. Быть может, некоторые так и делают, но настоящий веб-дизайн строится по строгим, понятным и вполне конкретным правилам, как математические формулы. А над созданием качественного макета трудится целая команда.
Сегодня мы расскажем о том, почему хороший дизайн нельзя купить дёшево, и разберёмся, какие этапы предшествуют отрисовке веб-страницы. По каждому этапу приведены сроки и результаты работ. Время указано с учетом многозадачности: когда параллельно ведётся порядка 10-ти проектов и время распределяется между ними. Так работает большинство специалистов, и это ближе всего к реальности.
Этап 1. Обратная связь — залог хорошего результата
Часто приходится слышать, что проекты прочно застревают на этапе дизайна. Например, после месяца-другого ожидания заказчик получает эскизы и хватается за голову: «Я совсем по-другому всё представлял!». Можно развести руками и включить философа: да, нам пока что не дано проникнуть в мысли друг друга… А можно с самого начала заполнить с заказчиком бриф. Это первый и обязательный этап, про который все знают, но по-прежнему не все делают.
Важно не просто наличие брифа, но и его качество. В хорошем брифе обязательно будет информация о конкурентах, описание продукта, алгоритм взаимодействия заказчика со своим клиентом, конкурентные преимущества, сроки и гарантии работ и т.д. Без этого брифа можно бесконечно играть в глухой телефон, «играть со шрифтами» и менять цвета кнопок. Если же заказчик не может описать собственный продукт, стоит крепко задуматься — а поможет ли его бизнесу новенький сайт?
После того как собраны и проанализированы сильные и слабые стороны продукта, менеджер передает эти сведения аналитику. Тот, в свою очередь, переходит к следующему этапу — анализу ниши.
Сроки здесь зависят, главным образом, от заказчика. Обычно сбор информации и заполнение брифа занимает у него от 1 дня до недели.
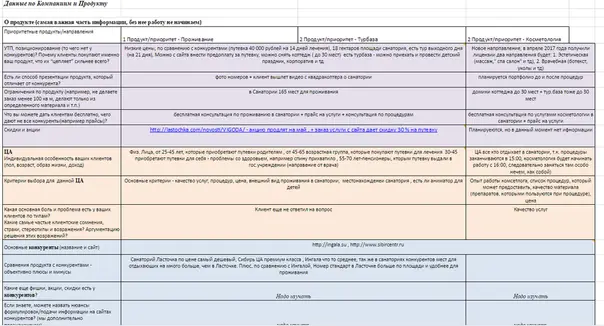
Вот скриншот из Карты Клиента, которую мы заполняем по каждому проекту:
Этап 2. Изучение конкурентов
Пока что, как мы видим, никто не торопится хвататься за бумагу, карандаш или стилус графического планшета. На этапе аналитики предстоит сделать много рутинной, но очень нужной работы. Аналитик будет просматривать десятки конкурентных сайтов, делать скриншоты и составлять в голове схему убеждения. Потому что главная задача веб-дизайна — это увеличить конверсионную способность сайта. Иными словами, больше лидов — больше потенциальной прибыли для заказчика.
Для хорошего веб-дизайна мало иметь художественные навыки, надо знать основы психологии и маркетинга, понимать, как ведут себя люди в интернете и что им нужно предложить, чтобы они оставили заявку или заказали обратный звонок.
Изучение конкурентов — занятие рутинное, но необходимое, занимает обычно 1-3 рабочих дня.
Заключительным результатом этого этапа становится отчет по конкурентам, который включает в себя все их сильные стороны.
Этап 3. Чтобы продать, надо понимать, кому продаешь
До рисования всё еще далеко. Специалист, который работает над задачей по дизайну или редизайну сайта, должен максимально глубоко изучить аудиторию заказчика. А она состоит не из одной целевой группы. У сложных продуктов (например, как резервуары для хранения нефтепродуктов) может быть 5-7 разных целевых групп.
На этом этапе крайне важна обратная связь. Постоянный конструктивный диалог нужен на каждом этапе, но во время анализа аудитории — особенно. Кто может знать своих покупателей лучше, чем продавец?
Специалист анализирует аудиторию через метрику сайта, изучает форумы и социальные сети. О чем говорят люди? Какие вопросы задают? Какие критерии выбора у разных групп покупателей? В чем состоят явные и скрытые страхи и возражения аудитории? Только за один такой анализ некоторые заказчики выкладывают кругленькую сумму, заказывая его в стороннем маркетинговом агентстве.
Этот этап занимает еще 1-3 дня.
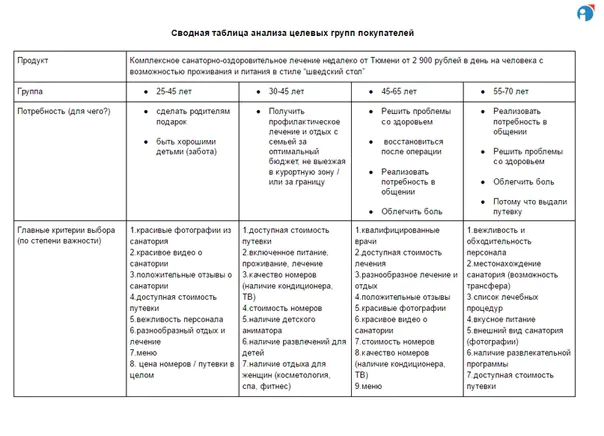
Результат — отчет по сегментации целевой аудитории: в зависимости от потребностей, критериев выбора, болей и возражений.
Этап 4. Слово — великая сила, или значение текста
Имея на руках два отчета (по аудитории и конкурентам) и данные по текущей ситуации на сайте заказчика, аналитик уже может составить представление о том, какие элементы нужно задействовать на будущей веб-странице, чтобы она успешно конвертировала лиды.
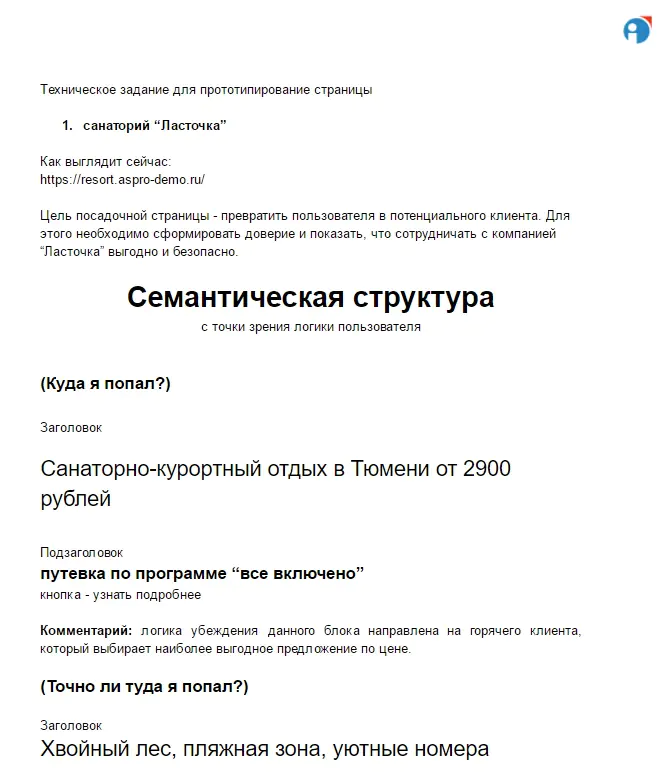
Но прежде чем делать первые наброски, необходимо прописать полную семантическую структуру. Все заголовки, подзаголовки, тексты и аргументация должны представлять собой стройную и последовательную систему доводов. Это работа копирайтера. Если вы разместите на странице кнопку «купить» и не станете объяснять, почему купить нужно именно ваш продукт, никто на эту кнопку нажимать не станет. Система убеждения — это не навязывание продукта, а понятное информирование. Имеющий уши да услышит, а имеющий деньги сделает заказ в вашем интернет-магазине.
Работа с семантической структурой займёт еще 1 день.
Этап 5. Рисуем кубики, или важная роль прототипа
Наконец-то можно хвататься за стилус или мышку и начинать рисовать… кубики. А также кружочки, стрелочки и другие примитивные формы, которые смогут наглядно объяснить структуру и компоновку будущей веб-страницы. Это называется прототип, и в нем не должно быть никакого творчества — только сухие факты, которые прототипировщик получил от других членов команды.
Почему прототип так важен? Потому что именно он является логической основой будущей веб-страницы, и без его согласования приступать к веб-дизайну нельзя ни в коем случае (возвращаемся мысленно к образу заказчика, который хватается за голову и говорит, что хотел совсем другого). Когда прототип согласован, берем в руки бубен и колотушку… Шутка. Берем и еще раз просматриваем все заранее подготовленные материалы, особенно отчет по конкурентам.
Срок — 2-5 дней.
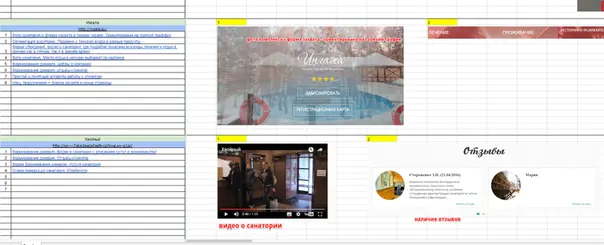
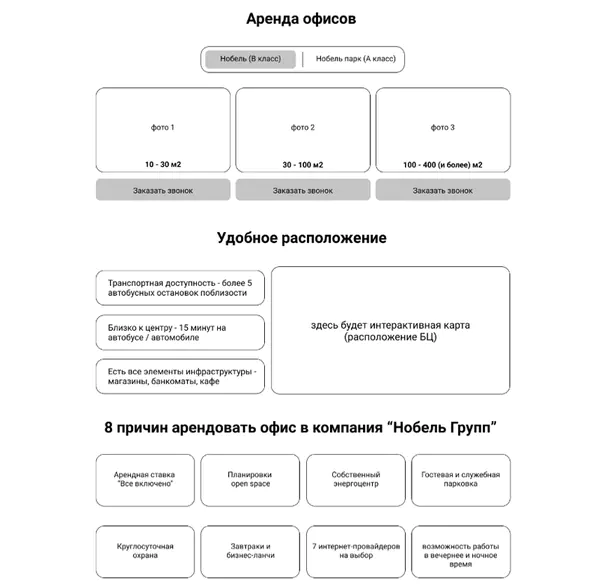
Вот как выглядит прототип страницы:
Этап 6. Дизайн-макет, или верхушка айсберга
Весь объем работ, который предшествует веб-дизайну, может занять не меньше месяца. И дизайнить можно только после того, как этот объем работ выполнен.
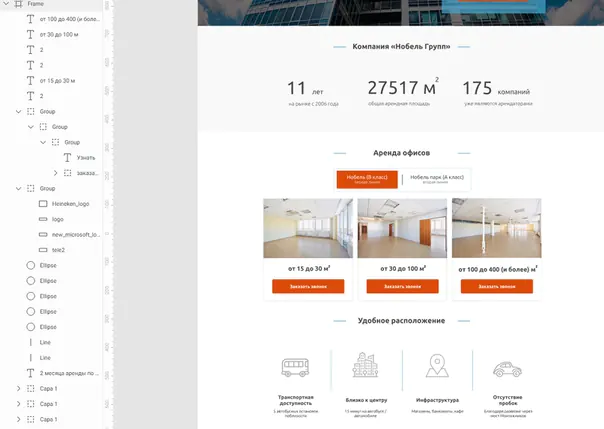
Принципы, умения и навыки, которые нужны для хорошего веб-дизайна — это тема для отдельной статьи. Скажем сейчас только о том, что небольшой процент настоящего творчества присутствует именно здесь, в заключительном этапе. Дизайнер подбирает цвета, рисует формы и иконки, ищет и обрабатывает фотографии. Однако, важно помнить, что его задача состоит не в том, чтобы сделать сайт красивым, а в том, чтобы сделать его максимально эффективным. Если соблюдены все правила, то дизайн легко проходит согласование с заказчиком.
У заказчика же, в свою очередь, не возникает вопроса, за что именно он платит деньги и на решение каких задач уходит столько времени. Дизайн с такой тщательной проработкой принципиально отличается по уровню эффективности от дизайна, который вам нарисует парень, нанятый на фрилансе за несколько тысяч рублей.
Так, от подводной части айсберга мы добрались до его вершины — готового макета веб-страницы, который надо еще качественно заверстать. Это, впрочем, уже совсем другая история, которую мы расскажем вам в следующий раз.
Работа дизайнера обычно занимает 3-5 дней.
В целом, на прохождение всех 6-ти этапов уйдёт от 2 недель до месяца — зависит от загруженности отдела и скорости взаимодействия заказчика.
А теперь самое интересное — какой результат получается от всей этой работы? Вот вам свеженький кейс с цифрами.
Надеюсь, этот материал был для вас полезен!